修改 WordPress 插件配合 WordPress Mobile Pack 实现移动版博客
WordPress Mobile Pack 是一款相当不错的 WordPress 移动版本转换插件,安装启用之后,可以快速生成适合手机访问的移动版本 WordPress 博客,插件安装地址如下:
可以在 WordPress 后台配置中搜索 WordPress Mobile Pack 或者手工下载安装包进行安装。
实际使用,在 WordPress 本身插件比较少的情况下,WordPress Mobile Pack 在手机上效果很不错,但安装了一些额外的插件之后,这些插件的代码也在移动版本中显示出来,这样会明显影响移动设备上的显示效果,而且会花费比较多的流量。
下面以实际经历介绍如何修改 WordPress 插件实现与 WordPress Mobile Pack 的完美配合,以社交评论插件 友言 为例。
友言是一款很适合当前社交应用的 WordPress 评论插件,访问博客的用户可以使用社交网站用户连接并进行评论,而且可以和 WordPress 本身的评论进行同步,官方网站:
同时安装了 友言 和 WordPress Mobile Pack 插件,先看看在桌面浏览器上的文章显示效果:
这种效果在桌面浏览器上是比较好的,但在移动浏览器是有点不能接受的,过于复杂而且耗费很多流量。
WordPress Mobile Pack 会自动去除页面上的脚本等不适合移动设备显示的东西,但友言的评论框可能由于内嵌的原因,不能自动去除,而且如果直接去除的话,在移动设备中就会出现不能评论文章的问题,因此我们可以修改 友言 的插件代码,在判断 WordPress Mobile Pack 插件已经加载并且当前使用的移动版本的 WordPress 时就自动不加载 友言 的评论框,转而使用 WordPress 标准的评论框(可以同步到 友言 评论)。
简单查看 友言 和 WordPress Mobile Pack 的源代码之后,做出以下修改就可以达到移动设备上的完美显示:
修改 WordPress 安装目录下 wp-content/plugins/youyan-social-comment-system/uyan_plugin.php 文件,将
add_filter('comments_template', 'uyan_comment');
改为:
if (!function_exists('wpmp_switcher_outcome') || wpmp_switcher_outcome() ==
WPMP_SWITCHER_DESKTOP_PAGE) {
add_filter('comments_template', 'uyan_comment');
}
WPMP_SWITCHER_DESKTOP_PAGE) {
add_filter('comments_template', 'uyan_comment');
}
通过 WordPress Mobile Pack 插件中的 wpmp_switcher_outcome 函数判断当前使用的移动版本还是桌面版本。
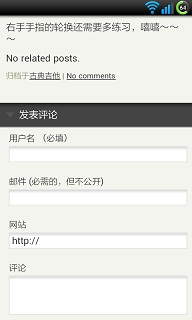
更改之后,需要禁用并重新启用 WordPress Mobile Pack 插件才能起作用,然后在移动设备浏览器中查看,下面是在我的 android 手机上的效果,非常清爽,而且用的流量也很少:
如果还有其它的 WordPress 也可以采取类似的方法在需要显示的地方进行修改,已经测试过 多说 插件通过这种方法修改也可以。
PS:
1、友言 插件相对于 多说 等其它社交评论插件来说,对服务器的要求要低一些,但如果 PHP 的 cURL 等功能如果未启用,可能会出现一些错误;
2、WordPress Mobile Pack 的默认配置中启用了移动图像裁剪,在 PHP 不支持 GD 等库的情况下,会出现错误,造成移动设备上图片显示不了,如果遇到这种情况,可以关闭 WordPress Mobile Pack 的图像裁剪功能;
3、Android、iPhone等智能机设备上如果需要对 WordPress 站点进行管理,可以安装 WordPress for Android 等软件,通过这些 App 管理效果更好。