Chromebook上使用Zed进行远程编辑
之前我写过一篇文章介绍 Chromebook 上比较强大的 Zed 编辑器 的上手体验,目前主要用于编辑自己的 MDwiki 知识库 目录。不过本地文件编辑完之后需要用 BTSync 之类的工具同步到 VPS 上,因此还是想把 Zed 的远程编辑功能用起来,而且配合 Zed 自带的 Web Server 功能还能直接本地查看 MDwiki 知识库。
Zed 目前支持 zedrem 和 zedd 这两种远程编辑方式,下面分别介绍一下另,另外也说明了如何使用 Zed 自带的 Web Server。
zedrem 远程编辑
zedrem 是用 Go 语言编写的工具,按照 Zed 官网的介绍一条命令就可以安装成功,默认情况下在 VPS 上运行 zedrem 命令之后会自动连接 Zed 服务器注册并返回远程编辑地址,Chrome 应用后续的列举文件、打开文件、保存等操作都会通过 Zed 服务器进行中转,这样可以直接绕过防火墙之类的限制。
zedrem 的使用也非常简单,在 VPS 上运行 zedrem 跟上需要编辑的目录路径(不加目录参数则是直接编辑当前目录):
root@zoserver:~# ./zedrem wiki-dir In the Zed application copy and paste following URL to edit: https://remote.zedapp.org:443/fs/c1e91639eede09e0be43a4cf3f22d036 Press Ctrl-c to quit.
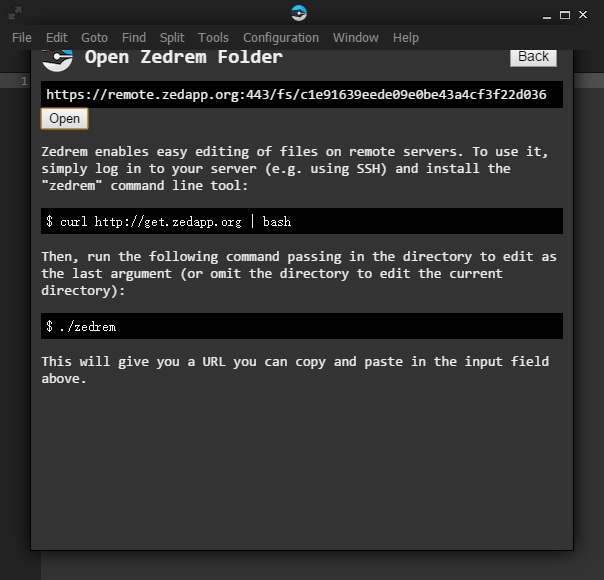
看到上面 zedrem 命令给出的地址之后,就可以在 Zed App 的 选择项目 界面中选 Remote Folder,在出来的 Open Zedrem Folder 界面中直接输入上面的地址并点击 Open 就可以远程编辑 VPS 上的目录了。

如果你对 zedrem 默认通过 Zed 服务器进行中转的工作机制不放心的话,也可以让 Zed Chrome 应用与 VPS 服务器直接连接,首先在 VPS 上让 zedrem 作为转发服务器运行:
root@zoserver:~# ./zedrem --server Zedrem server now running on ws://0.0.0.0:7337
然后另开一个终端再运行 zedrem 命令并增加 -u 参数指定转发服务器地址,这里可以直接填 VPS 服务器的 IP 地址或者域名:
root@zoserver:~# ./zedrem -u ws://xxx.xxx.xxx.xxx:7337 wiki-dir In the Zed application copy and paste following URL to edit: http://xxx.xxx.xxx.xxx:7337/fs/7d6f781a002875f0a9fb57e095f3ddec Press Ctrl-c to quit.
刚才运行 zedrem 转发服务器的终端上也会显示新的客户端已经连接:
Client 7d6f781a002875f0a9fb57e095f3ddec connected同样 Zed Chrome 应用也只需要输入上面 zedrem 命令给出的地址就可以进行远程编辑操作了,实际使用中也可以直接把 zedrem 的转发服务器模式放在后台运行的。
当然如果你的 Chromebook 和 VPS 的连接速度比较慢(比如在移动宽带网络下连接我的美国 VPS 可能就会比较慢),也可以在别的主机(例如使用另一台香港 VPS)上运行 zedrem 的转发服务器,并通过 -u 参数指定通过新的主机进行转发,这样也可以加快远程编辑的响应速度。
zedd 远程编辑
VPS 上安装 zedd
一般使用 zedrem 就能满足普通用户的基本远程编辑需求了,但如果你想实现远程编辑文件之后运行特定的命令等高级的需求(例如我修改的 MDwiki 系统在新增 Wiki 项目之后需要运行命令生成刷新 Wiki 目录文件),zedrem 对这种情况就无能无力了。
不过还好 Zed 也为我们提供了 Zedd 后台程序,Zedd 支持远程执行命令,而且导出远程文件系统的方式也更加高效,Zedd 远程目录也可以在 Chrome 应用的历史项目中直接显示,比较适合 Chromebook 用户。
Zedd 程序是用 Node.js 编写的,安装步骤相对 zedrem 会稍微复杂一点,其详细说明也可以参考 Zed 官方网站,首先 VPS 上需要安装 Node.js 环境,我的 VPS 使用的是 Debian 7 系统,可以通过下面的命令安装(假设你有 VPS 的 root 访问权限,同时也会自动安装必需的 Node.js 的 npm 包管理工具):
root@zoserver:~# curl -sL https://deb.nodesource.com/setup_4.x | bash - root@zoserver:~# apt-get install -y nodejs
安装完成之后就可以通过 npm 命令安装 Zedd 程序:
root@zoserver:~# npm install -g zedd
使用 zedd
Zedd 安装好之后可以先看看其运行帮助信息:
root@zoserver:~# zedd --help
Zedd is the Zed daemon used to edit files either locally or remotely using Zed.
Options can be passed in either as environment variables, JSON config in
~/.zeddrc or as command line arguments prefixed with '--':
user: username to use for authentication (default: none)
pass: password to use for authentication (default: none)
remote: bind to 0.0.0.0, requires auth, and disables
enable-run by default
port: port to bind to (default: 7337)
root: root directory to expose (default: $HOME)
enable-run: enable running of external programs in remote mode
tls-key: path to TLS key file (enables https)
tls-cert: path to TLS certificate file (enables https)
默认如果运行 zedd 程序不加任何参数会导出用户的主目录,而且默认也只有 localhost 本地才能访问,导出地址为:
http://127.0.0.1:7337/当然对于我们要在 Chromebook 上远程编辑 VPS 上的文件就不能这么做了,根据情况可以在 VPS 服务器上运行 zedd 程序时:
- 增加
--remote参数可以支持外部连接; - 增加
--root参数指定导出的根目录(默认为$HOME用户主目录); - 增加
--enable-run参数可以允许执行外部命令; - 另外可以指定
--user和--pass参数配置访问的用户名和密码。
提示
为了 VPS 上文件的安全性考虑,如果你有可用的 SSL 证书的话建议使用
--tls-key和--tls-cert参数,这样可以使用 https 模式替代默认的 http 模式。
例如我的 VPS 上可以这样运行 zedd 程序:
root@zoserver:~# zedd --remote --enable-run --root wiki-dir --user zeduser --pass zedpass Zedd is now listening on http://0.0.0.0:7337 Exposed filesystem : /home/root/wiki-dir Mode : remote (externally accessible) Command execution : enabled Authentication : enabled
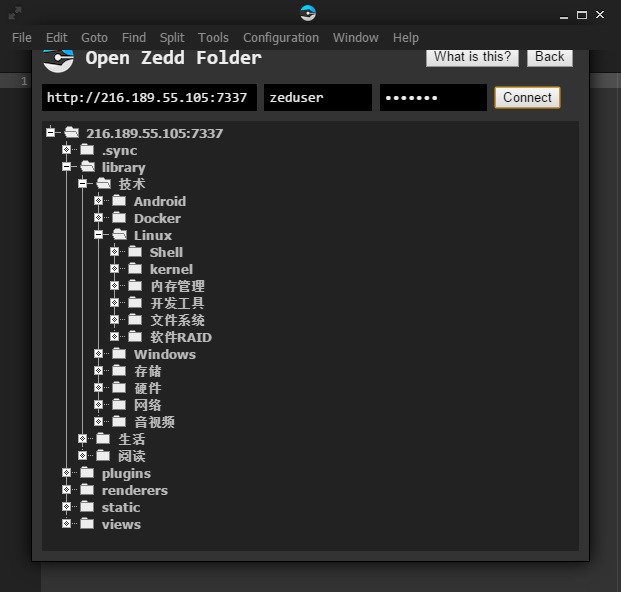
Chromebook 上要使用 Zedd 远程文件夹也比较简单,在选择项目界面中点击 Zedd Folder 进入 Open Zedd Folder 界面,该界面中就可以输入远程 Zedd 导出地址和用户名、密码:

确认之后点击 Connect 按钮连接正常的话就可以看到远程的目录树,接着就可以任意选择下面的子目录进行编辑了。
zedd 的外部命令支持
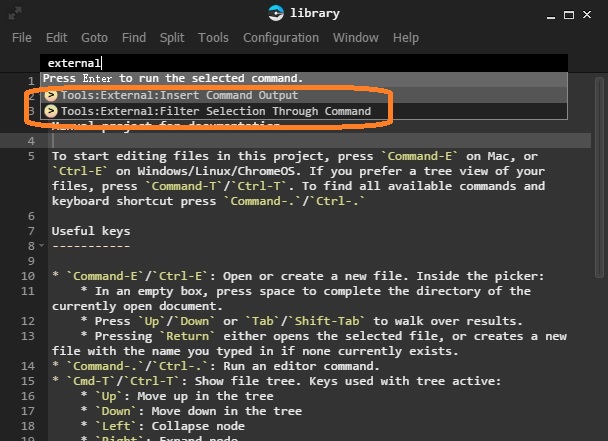
对于打开的远程 Zedd 文件夹,Zed Chrome 应用是支持运行外部命令的,首先使用 Zed 命令快捷键(默认为 Ctrl-Shift-.,我的 Chromebook 上改成了 Ctrl-Shift-C)或者点击 Tools -> Run Command 菜单项,在弹出的 Enter command 中输入 external,Zed 会自动搜索,默认匹配到的两个就是远程执行外部命令用的:

一般使用第一个 Tools:External:Insert Command Output 命令,选择该命令会让你输入需要在 VPS 主机上执行的命令及参数,并将远程命令的执行结果插入到当前所打开文件的光标位置。
如果你想要执行的命令有输出又担心影响正在打开的文件(Zed 是编辑区内容有改动就实时保存的),那可以直接打开 Zed 保留的 zed::start 只读文件并执行 Insert Command Output 操作,这样既可以看到远程命令的输出结果又不会改动其它文件的内容。
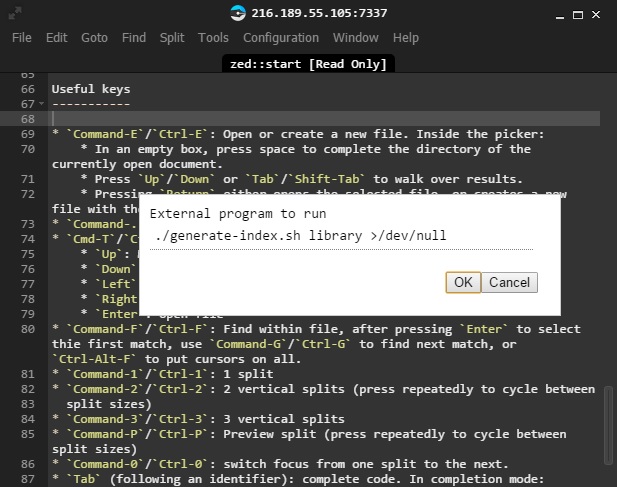
例如我打开远程 MDwiki 目录之后进行编辑之后需要进行刷新 Wiki 目录文件的操作,这就需要执行我写的 generate-index.sh 脚本。我就可以切换到 zed::start 文件并执行 generate-index.sh 远程命令并查看输出结果。当然如果你不关心输出结果,也可以不管当前打开的是什么文件,直接执行命令并附加 >/dev/null 以忽略输出:

这样配置之后我就能实现不经远程登录或同步 VPS 就能直接远程编辑 MDwiki 知识库的需求了,而且编辑完成之后直接在 Chromebook 上执行外部命令就能更新 Wiki 目录。
使用 Zed 自带 Web Server
由于我的 VPS 上的 MDwiki 目录同时也开启了 BTSync 同步,需要时也可以将远程的 Wiki 目录同步到本地,同步到 Chromebook 之后也可以使用 Zed 自带的 Web Server 功能本地查看 MDwiki 知识库。
Zed 打开 MDwiki 目录之后同样使用命令快捷键运行命令,输入 static server 进行搜索,就会匹配 Zed 自带 Web Server 的几个命令:
- Tools:Static Server:Stop
- Tools:Static Server:Start
- Tools:Static Server:Generate Full Site
选择第二个 Tools:Static Server:Start 命令启动 Zed 自带静态 Web Server,Zed 会自动打开新 Chrome 标签页显示 MDwiki 知识库,如果当前打开的项目目录下没有 index.html 或者 default.html 等文件则会自动显示文件列表。不再需要查看 Wiki 知识库时选择 Tools:Static Server:Stop 命令停止 Web Server 即可。
不过我在使用 Zed 自带 Web Server 时发现其存在不支持中文等非 ANSI 路径名以及包含特殊符号的文件名的问题,默认的文件列表页显示中文文件名同样不正确,因此我检出了 Zed 官方的 staticserver 包进行了修正,并在 GitHub 上新创建了一个仓库:
https://github.com/zohead/staticserver
测试完成之后我也为官方 staticserver 仓库创建了新的 Pull Request,只是目前还没有得到回应。
有使用 Zed 自带 Web Server 需求的朋友可以检出上面我的 staticserver 代码,并替换到 Zed Chrome 应用的 staticserver 包路径:
~/Extensions/pfmjnmeipppmcebplngmhfkleiinphhp/1.1.0_0/config/packages/gh/zedapp/staticserver替换之后重新启动 Zed 应用再运行启动 Web Server 的命令应该就可以解决不能正常访问中文路径的问题了。
Unee Wang:
2016年11月04日 星期五 08:50下午
现在写报告,必须用word,所以入了win本,很少用CB了。
win下用一个md编辑器,mardeditor,可以直接生成静态的wiki站点,放在VPS里访问
Uranus Zhou:
2016年11月04日 星期五 10:18下午
工作我也是用Windows电脑,回来才用Chromebook。
生成的Wiki网页是按MarkEditor自己样式生成的哦?你可以搞一个演示看看嘛